The Secret Of Info About How To Handle Javascript Error

Thanks for contributing an answer to stack overflow!
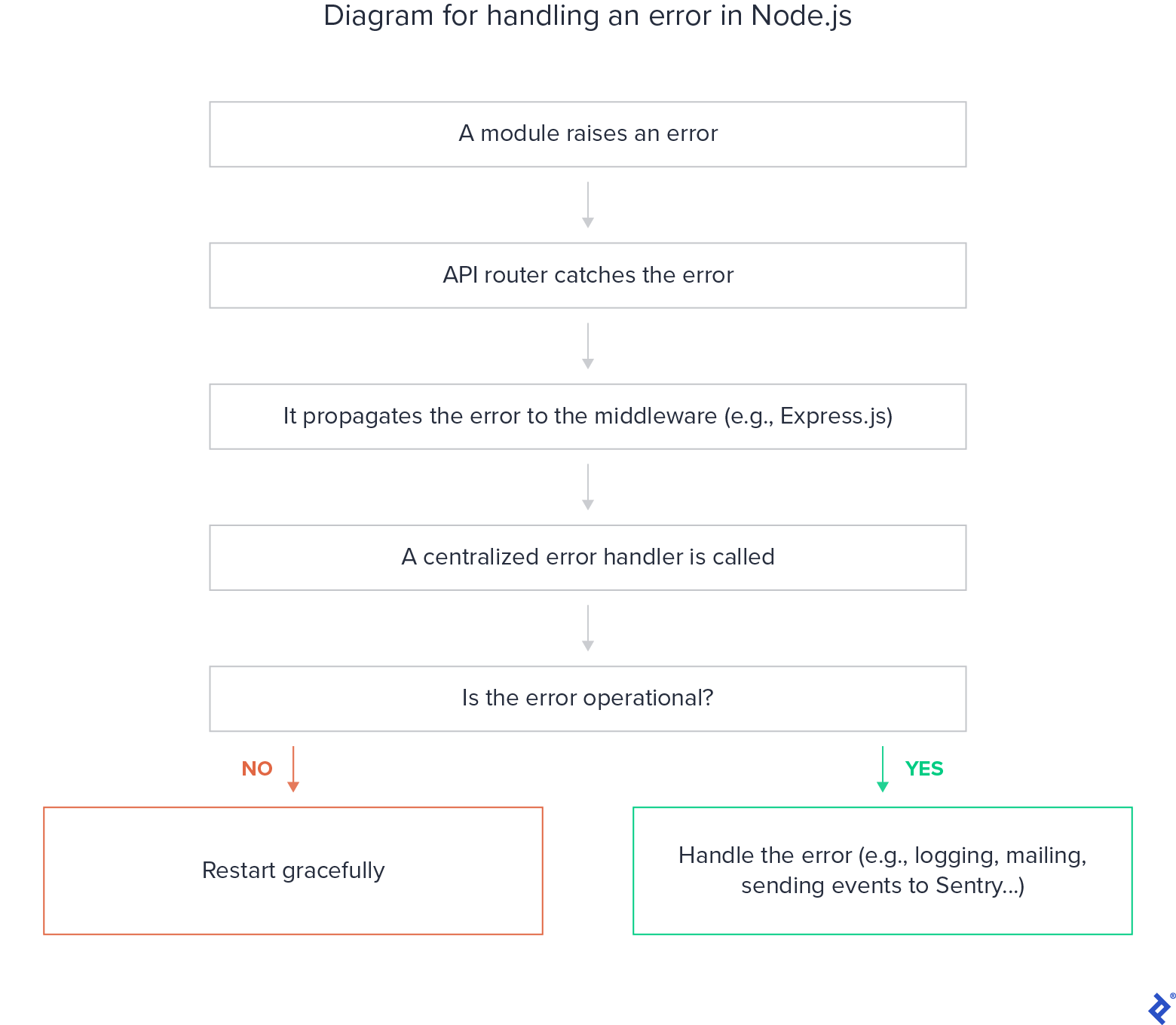
How to handle javascript error. // if an error occurred, handle it} finally {closemyfile (); Function getpromise ( i ){ return rp ({ url : Addeventlistener ('error', function (e) {var error = e.
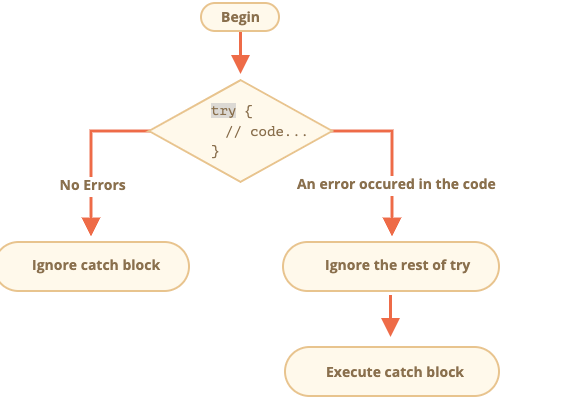
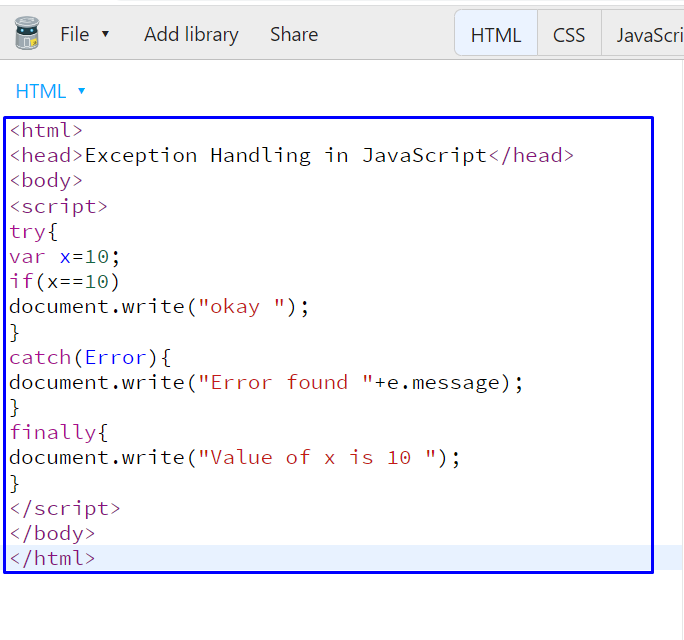
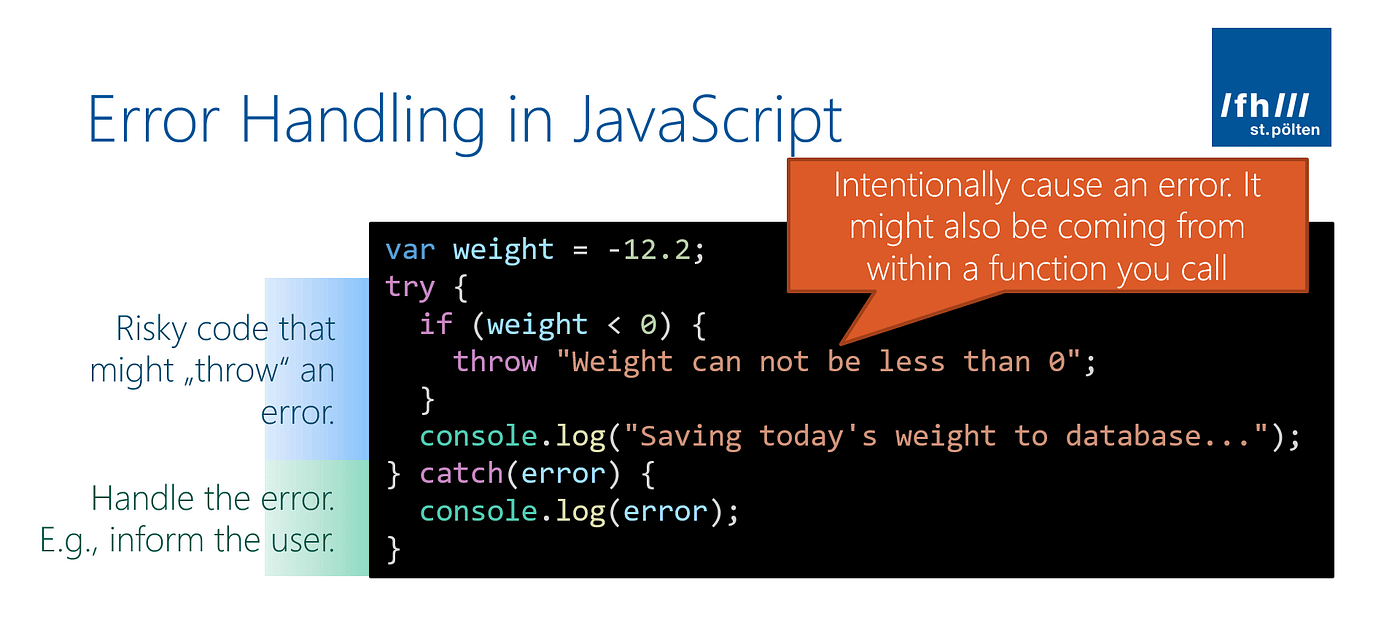
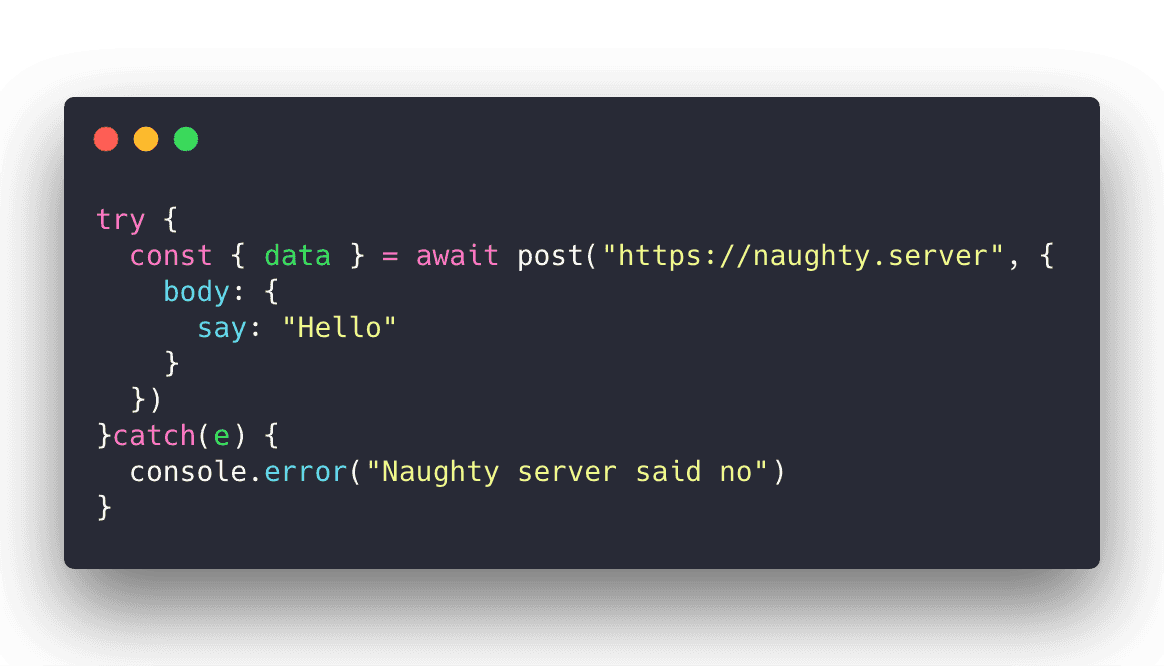
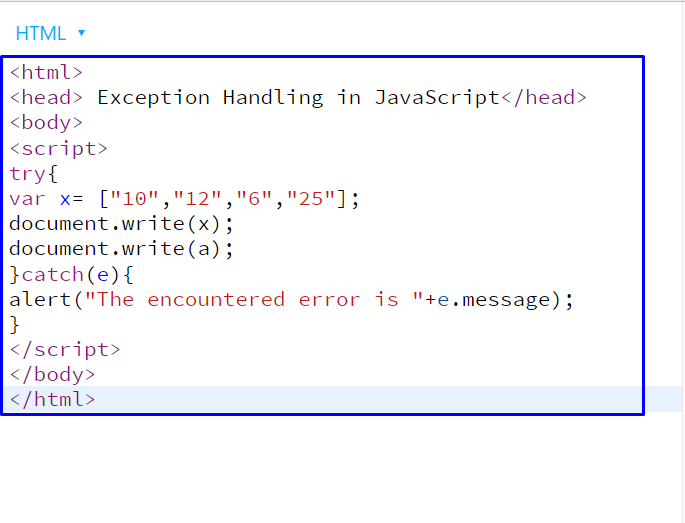
In javascript, errors can be handled using the try.catch block. // always close the resource} if the finally. Try { // code } catch (error) { // error handling }
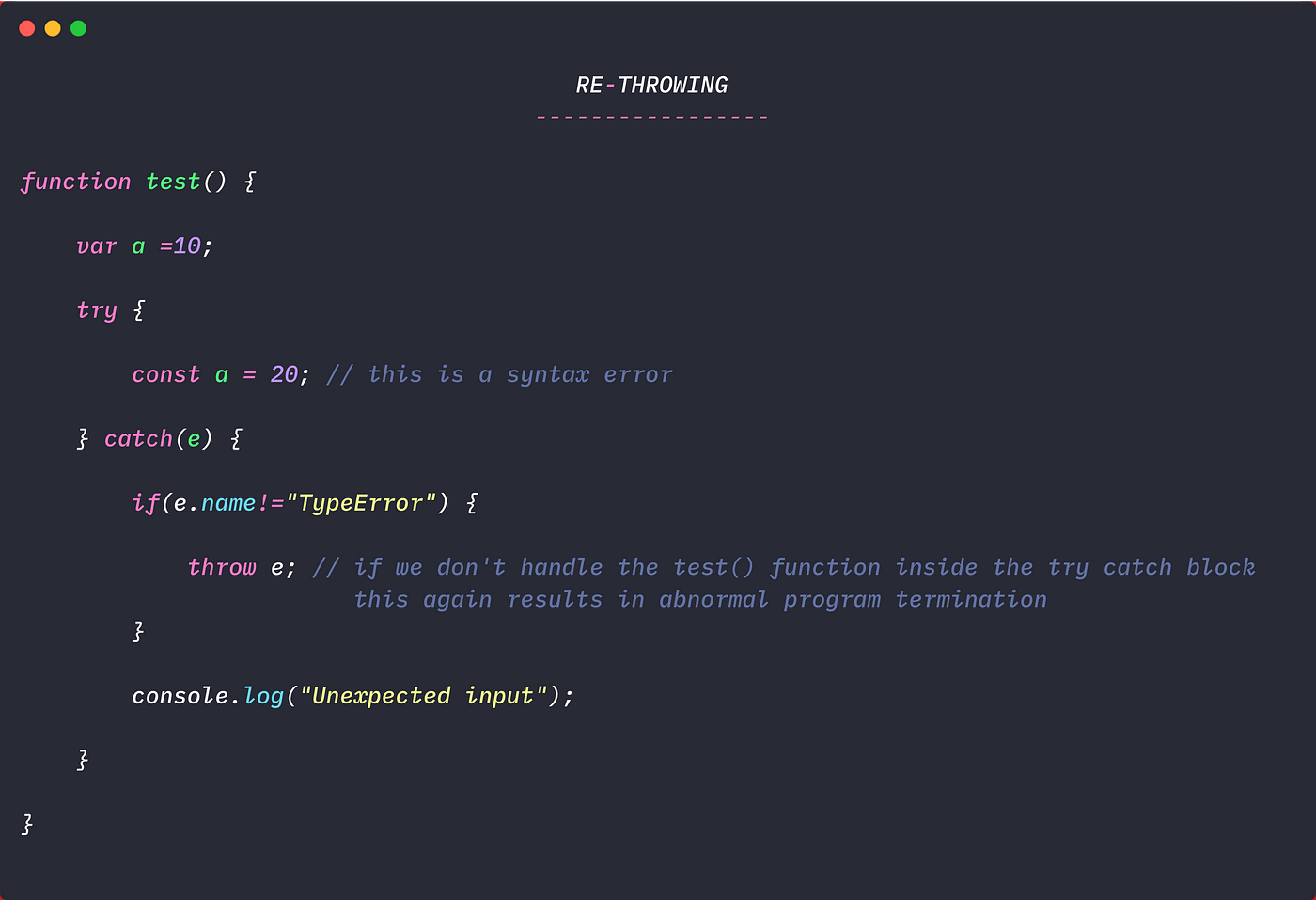
The execution gets to the end of. A try / catch block is basically used to handle errors in javascript. Technically you can throw an exception (throw an error).
You write valid code that you expect to execute correctly in the try block. We use the throw to generate errors. The code is executed in try {.}.
While this might look like. Logrocket is like a dvr for web and mobile apps, recording literally everything that happens on your react app. In the catch block, you can.
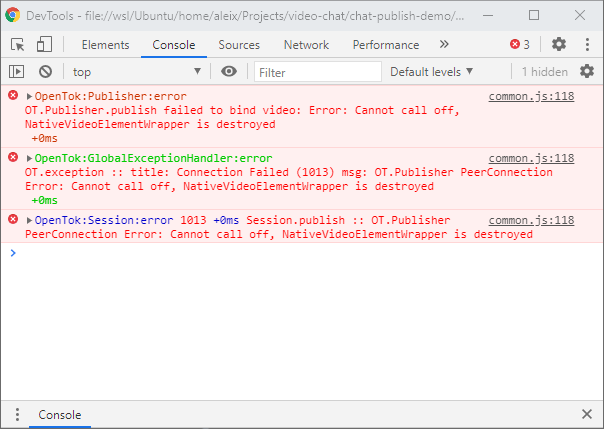
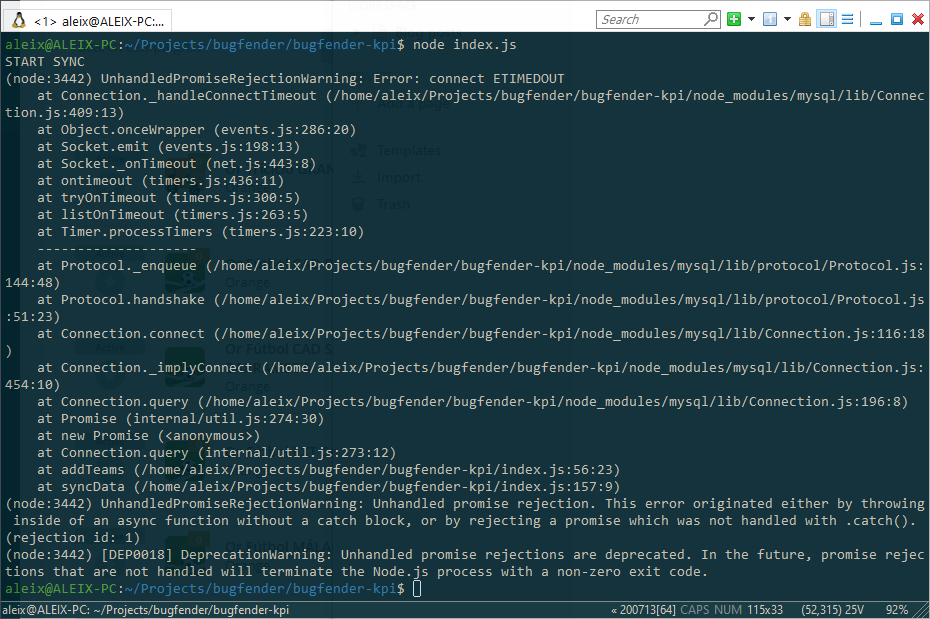
If these.net methods throw an unhandled exception, the javascript. So, let’s see how to handle error in javascript promise.all. Usually such errors are unrecoverable, so our best way out is to inform the user about the problem and probably report the incident to the server.